有關網站指南這一件事,一直想進行,但總覺得好像是多此一舉。在以前個人網站百家爭鳴的時代,每個人網站設計的方式跟樣本都不相同,因此有個「網站地圖」的簡介,似乎還蠻方便的。但這兩、三年來,Blog的流通程度大增,幾乎每個上網的人都知道Blog這名詞,就連不上網的看看新聞,偶爾也會聽到Blog,由這可知Blog火紅的程度有多高。也因為多數網路人都熟知Blog的架構,因此網站地圖這個說明,就不是那麼必須的項目了。
不過儘管我覺得Blog流通的程度很高,但有鑑於「數位落差」這一件事(請參考RSS閱讀器推薦與雜感),我還是決定簡單做個網站地圖好了,對於不熟悉這個「當先生的實驗室」的朋友來說,也許這可以讓大家熟悉一下寒舍,也請隨意逛逛。
1.
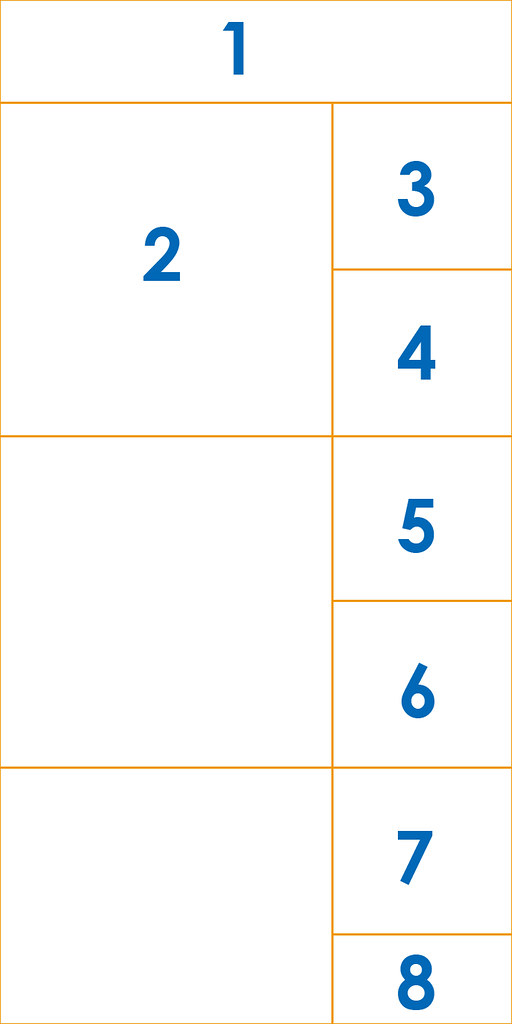
區塊一是我的Logo,雖說它是Logo其實也只有字而已。它同時具有標示跟回到首頁的功能,只要點選它,就會回到最原始的index檔案。
2.
區塊二是每一篇文章的內容,在首頁裡一次會顯示七篇文章,原本我設定是三篇,但有鑑於右邊的功能列越來越長,加上我不喜歡使用置頂的功能,因此七篇的長度可以讓我將某些想保留的文章,曝光久一點。除此之外,若單點至某一篇文章,這裡就會是本文顯示的內容區塊,總言之,它是真正讓人閱讀的內容區塊。最近我在上面加上了Google的廣告,我想說既然用了,當然是擺在最明顯的區塊啦!
3.
區塊三主要是我這個實驗室的索引跟分類,包含了文章發表的行事曆、Google的搜尋選項、站內搜尋、置頂的連結、登入管理介面、文章分類、每月彙整等區塊。其中點選日期就可以看見當天發表的文章,而在搜尋選項裡可以輸入查詢的字串,它會搜尋我整個Blog的文章。
利用「Google的搜尋功能」,可以搜尋站內相關的資訊,與「站內搜尋」不同的差異,在於它是以條列式方式顯示,而非直接將查詢到的內容顯示出來,這一個功能相當好用,尤其是我自己在查詢過往文章的時候。
比較特殊的是置頂的連結部分,我利用Yahoo!提供的功能,讓我的網站有了一個簡易的英文版,雖然翻出來有點好笑,但聊勝於無。除此之外還包括我的相本、我的聯播頁面(我關注的網站)、重點遊記、個人介紹與留言版。
4.
區塊四也是Google的廣告。
5.
區塊五是我訂閱的RSS,都是其他網友的Blog內容。這裡會不定時跟網友的網站內容同步更新,有些我訂閱的網站發佈內容太過頻繁,亦或是它的文章一開頭是網址連結的,通常都會讓我的版面撐開,因此部分網站的訂閱我將它移到我的聯播頁面裡。
6.
區塊六則包含了我的RSS輸出位址,以及我跟其他網站交換的一些貼紙。
7.
區塊七是我的Blog裡最近最受歡迎的文章,也就是點閱率最高的。不過它不是總閱讀次數的累積排行榜,而是最近最受關注的項目(我設了一個數值,破表後就會歸零重來),因此每隔一段時間,它都有不同的排序產生。
8.
區塊八則是我最近放在Flickr上的圖片,以及最受關注的圖片集。除此最下面則是我用Furl記錄的書籤,這些大部分都有一份備份在Furl,因此就算某些網址失效了,內容還是有備份下來。
以上就是我的網站指南,也許不夠清楚,不過有需要的話請自行參考。
回應管理, Pingbacks:
這篇文章還沒有 回應管理/Pingbacks ...