![]() 小工具位址:Google Maps Widget
小工具位址:Google Maps Widget
在三個星期前,分享過一篇「Google Maps 分享你的地圖」的小應用,由於我除了發表每日一圖之外,最多的文章類型應該還是吃喝玩樂的資訊居多,我覺得Google Maps的服務真的很好用,所以努力的測試了一下這篇文章裡所提供的這個小程式。不過這程式需要的步驟太多(要六個步驟),對於一般的使用者來說,實在不怎麼有親和力,所以我們小組就思考,是否也能開發一下這功能的外掛,於是就由我提供需求,然後請P先生撥空進行開發。
今天收到一則訊息,聽說Google預計下週將推出一項新功能,可讓網友將Google Map嵌入自己的部落格中,為了避免這兩週的努力付諸流水,所以提前將我們做的這個小應用開放出來,讓有興趣的網友試試看。目前這個Beta版本的頁面還沒有包裝,而提供的語法也只有iframe的版本,但我們小組還在處理可以讓多數BSP嵌入使用的方式。現階段支援的BSP有Blogger、樂多、yam天空、Pixnet、Xuite、新浪;不支援的則有MSN Spaces、Yahoo、無名小站、PC home。由於這算是工作中的產物,所以不可避免的,得加上我們網站的連結,我想應該會有些人看這連結不爽吧!哈~
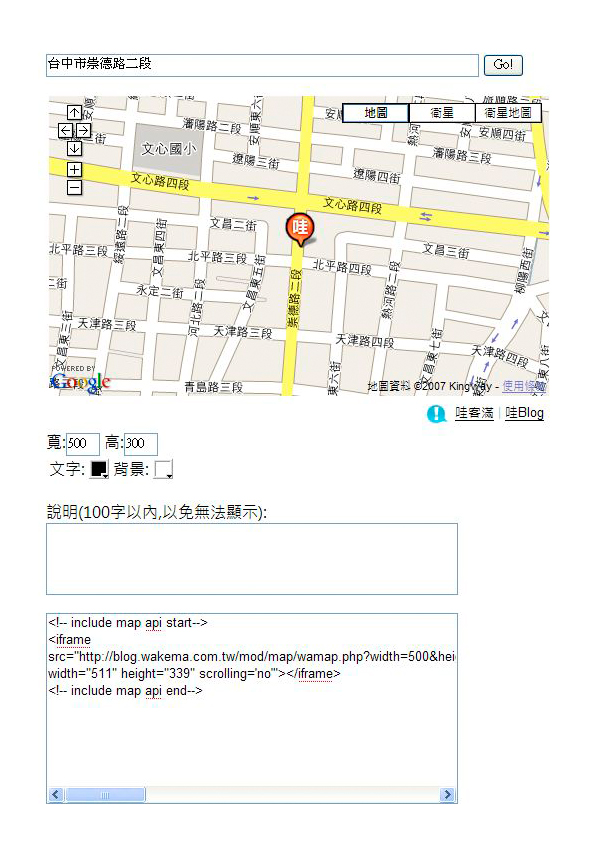
這個小程式提供的功能很簡單,使用上也沒什麼複雜的動作。使用時,只需要將地址輸入,就可以輸出相關的地圖。至於嵌入的框架大小,可以由使用者進行微調,但有最小寬度不得小於180pix的限制。而考量到不同部落格的底色,也提供了框架跟那網站連結的文字,可改變顏色的小工具,也是利用滑鼠點一點就可以完成了。預設的顏色是白底黑字,這應該適用於多數的部落格色調。
如果搜尋出來的位置不準,或是輸入的地點無法精確產出地點,可以由使用者自行拉動「哇」標記,定位到正確的位置上。另外我測試過美國、紐西蘭、日本跟香港的地圖圖資,也都可以查的到。只是日本需輸入日文地址查詢,而美國跟紐西蘭需輸入英文地址查詢。
這小工具的使用不需要登入Google的帳號,也不用先產生KML,只需要輸入地址,就可以產生嵌入碼,很符合我個人的使用需求。有興趣的朋友不妨使用看看,如果有什麼建議,也可以在這邊討論,希望這類的工具,可以讓資訊的提供更為完整。
使用範例:
一、遊記住宿資訊範例
勇闖天涯-紐西蘭金剛探險之旅行程表(紐西蘭北島探險行程)
二、其他國家獨立飯店資訊使用範例
香港喜來登酒店
九龍尖沙咀彌敦道20號
Duxton Hotel Auckland
100 Greys Avenue, Auckland
リーガロイヤルホテル
京都市下京区東堀川通塩小路下ル松明町
Hampton Inn Dallas-West End
1015 Elm Street, Dallas, Texas, United States 75202
回應管理, Pingbacks:
這篇文章還沒有 回應管理/Pingbacks ...